ProcessingによるGenerative Art作品
9作目を記録します。
自作品まとめはこちら: www.bioerrorlog.work
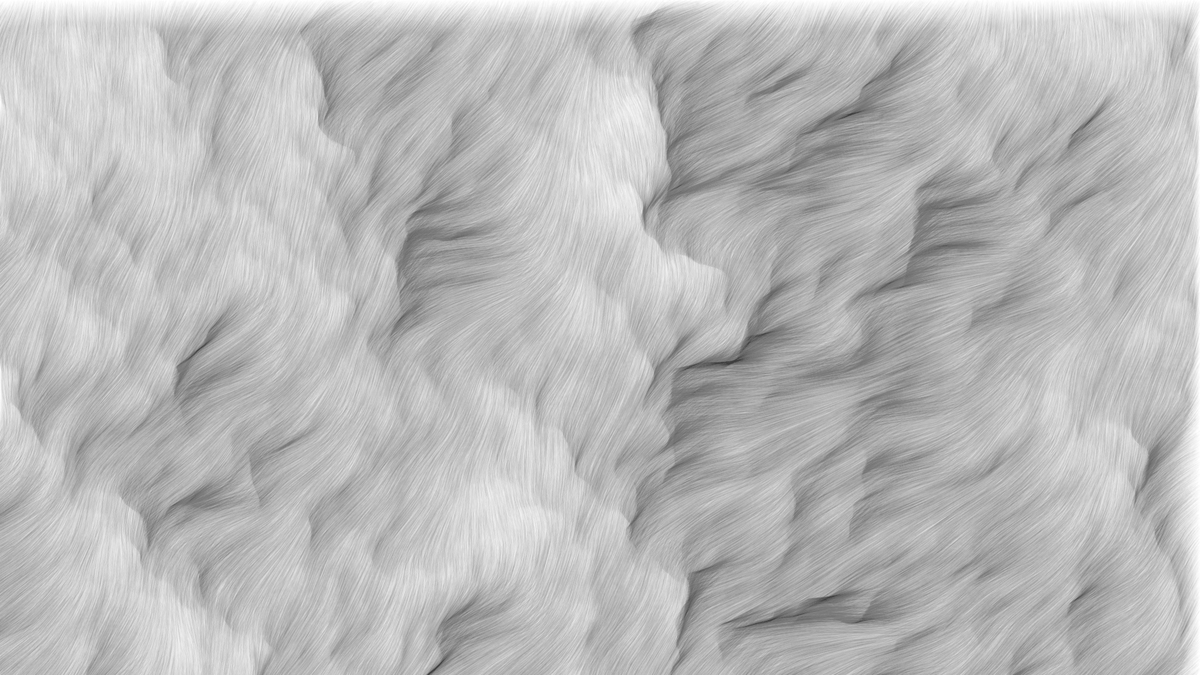
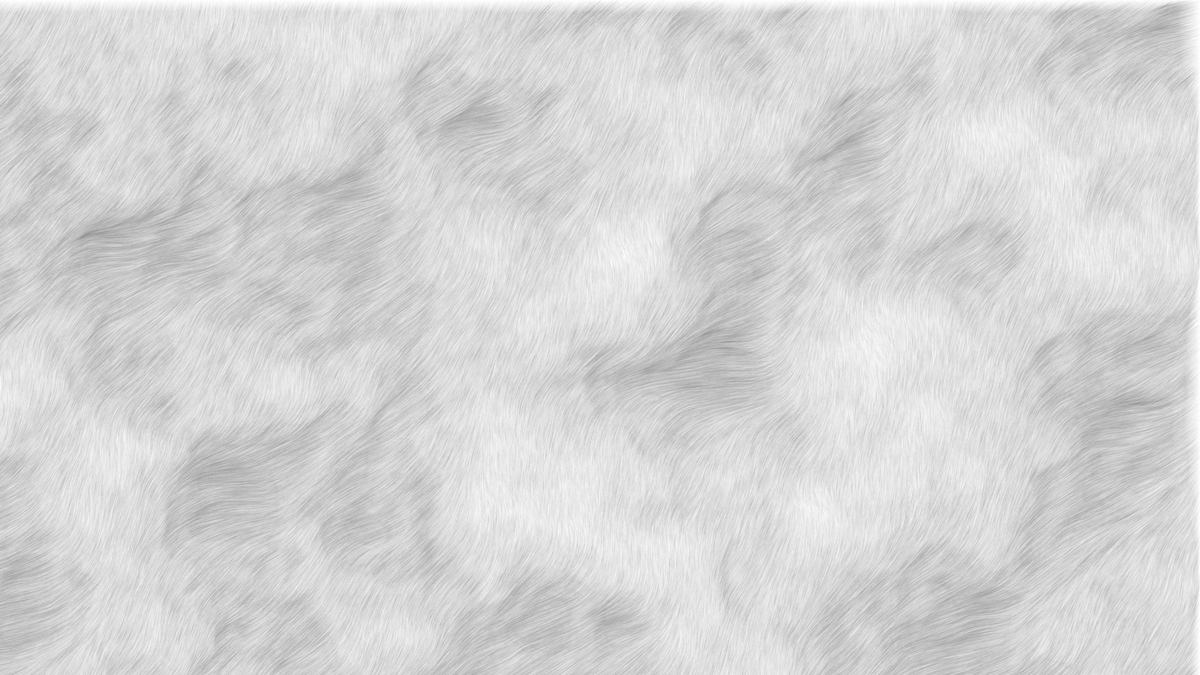
Output




フル解像度/その他出力パターンはこちら:
Generative_9 - BioErrorLog - pixiv
Material
使用言語: Processing 3.5.3
Processingというプログラミング言語に聞き覚えがない、という方は是非こちらをご参考ください:
www.bioerrorlog.work
Source Code
GitHubはこちら
float _noiseScale; void setup(){ _noiseScale = 0.005; size(1920, 1080); background(255); } void draw(){ for (int i = 0; i < 10000; i++){ float x = random(width); float y = random(height); float noiseFactor = noise(x*_noiseScale, y*_noiseScale); // 2次元noise float lineLength = noiseFactor * 40; // ここで線の長さを調整 pushMatrix(); translate(x, y); rotate(noiseFactor * radians(180)); // ここで線の流れ具合を調整 stroke(0, 2); strokeWeight(1); line(0, 0, lineLength, lineLength); popMatrix(); } } void keyPressed(){ /* ENTERキー押下: 画像を保存する BACKSPACEキー押下: リセット */ if (keyCode == ENTER){ saveFrame("generative_9_####.png"); } if (keyCode == BACKSPACE){ setup(); } }
Discussion
前回、二次元パーリンノイズを用いて写真を油絵のように出力してみましたが、 今回は単純に二次元パーリンノイズの流れに薄く線を重ねてみました。
一つ一つの線の長さやノイズにかけ合わせる数の大きさによって、出力の雰囲気が大きく異なるのも面白いものです。
[関連記事]
Reference
Coding Challenge #24: Perlin Noise Flow Field - Daniel Shiffman
Coding Challenge #24: Perlin Noise Flow Field - Daniel Shiffman - GitHub