おはよう。@bioerrorlogです。
ProcessingによるGenerative Art作品
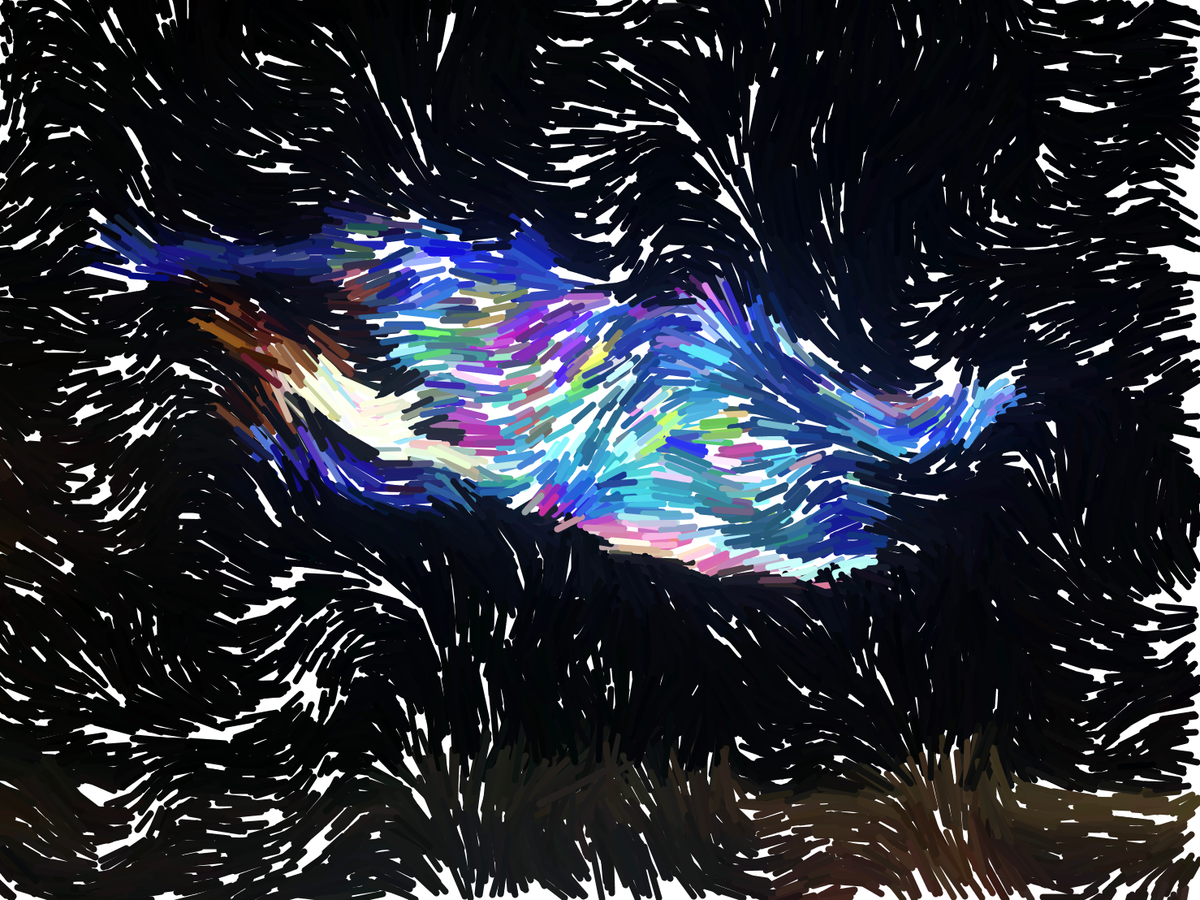
8作目を記録します。
自作品まとめはこちら: www.bioerrorlog.work
Output




フル解像度/その他出力パターンはこちら:
Generative_8 - BioErrorLog - pixiv
Material
使用言語: Processing 3.5.3
Processingというプログラミング言語に聞き覚えがない、という方は是非こちらをご参考ください:
www.bioerrorlog.work
Source Code
GitHubはこちら
PImage _img; float _noiseScale; void setup(){ _img = loadImage("img.jpg"); // 画像はスケッチフォルダに入れておく _noiseScale = 0.005; size(1478, 1108); // 今回読み込む画像と同じサイズで background(255); } void draw(){ /* 画像から取得したピクセルカラー情報を用いて線を描く 線を引く方向はxy情報に基づいた2次元noiseで流す */ for (int i = 0; i < 100; i++){ float x = random(_img.width); float y = random(_img.height); color col = _img.get(int(x), int(y)); // 画像のピクセルカラー情報を取得 float noiseFactor = noise(x*_noiseScale, y*_noiseScale); // 2次元noise float lineLength = noiseFactor * 40; // ここで線の長さを調整 pushMatrix(); translate(x, y); rotate(noiseFactor * radians(180)); // ここで線の流れ具合を調整 stroke(col); strokeWeight(8); line(0, 0, lineLength, lineLength); popMatrix(); } // Frame毎に画像を保存 saveFrame("img/generative_8_####.png"); }
Discussion
写真をもとに、油絵のような雰囲気の出力を出しました。
写真のピクセルカラー情報をもとに、2次元ノイズで作った流れで線を描きます。
線の形状にも工夫を加えれば、ほかの様々な画風も演出できそうで面白いです。
See also
Reference
Noise flow paintというやり方をこちらで知りました。
Noise flow field painter (Deconstructed) - OpenProcessing
画像データの扱い方はこちらを参考にしました。
10.7: Painting with Pixels - Processing Tutorial by The Coding Train