FontStructを使って個人開発ゲーム用のフォントを自作する過程をまとめます。
はじめに
最近ゲームを作っている中で、フォントを自作したくなりました。
今回はそのやり方を記録します。
架空言語 x ChatGPT.
— BioErrorLog (@bioerrorlog) June 9, 2023
ゲームシステムを模索中.#スーパーゲ制デー #screenshotsaturday pic.twitter.com/4GDKpDELNR
個人開発ゲーム用のフォントを自作する
FontStructを使う
フォント作成には、FontStructというサービスを使いました。
FontStruct | Build, Share, Download Fonts
直感的な操作でフォントが作れるので、フォントデザインに関して一切の知識がない私でもなんとか作れそうな気がします。
料金もかからないフリーのサービスです。
著作権は問題ないのか
作成したフォントのライセンス/著作権は押さえておきたいところです。
これについては、FontStructのFAQに該当の記載があります。
Does copyright over fonts created with FontStruct belong to me or FontStruct?
訳:FontStructで作成したフォントの著作権は、FontStructに帰属しますか? 私(フォント作成者)に帰属しますか?
You.
Copyright over fonts created with FontStruct belong to the creators, not to FontStruct.
訳:あなたに帰属します。 FontStructで作成したフォントの著作権は、FontStructではなく、フォント作成者に帰属します。
Ref. Does copyright over fonts created with FontStruct belong to me or FontStruct? | FontStruct
公式にここまで明示されていれば、問題ないでしょう。
※ ただし、私は権利/法律関係の専門家ではありません。 ライセンス/著作権関係については当記事は責任を負えませんので、ご自身の判断でよろしくお願いします。
フォントを作成する
サインアップしてアカウントを作成したら (メールアドレスによる一般的なサインアップでした)、フォントを作っていきます。
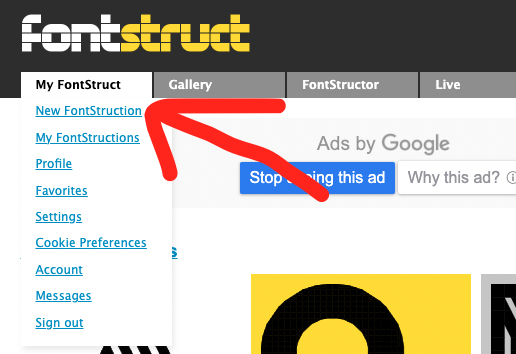
1. "My FontStruct"タブから、"New FontStruction"をクリックします。

2. "Name your design"欄にフォント名を入力し、"Start FontStructing"ボタンをクリックすると、フォント編集画面に移ります。

3. フォントの編集画面はこんな感じです。
あとは自由にポチポチお絵描きして、フォントを作成していきます。


4. フォントを作成し終わったら、フォントファイルをダウンロードします。 編集画面から"Download"ボタンをクリックすると、ttfファイルがダウンロードされます。


これで自作フォントのttfファイルが手に入ります。
おわりに
以上、フォントを作ってみる過程の記録でした。
作ったフォントをゲームに適用してみた絵は、こんな感じです:

どなたかの参考になれば幸いです。
[関連記事]
参考
FontStruct | Build, Share, Download Fonts
Does copyright over fonts created with FontStruct belong to me or FontStruct? | FontStruct