mdbookで生成したドキュメントにて、右上アイコンにgitレポジトリのリンクを埋め込む方法の備忘録です。
はじめに
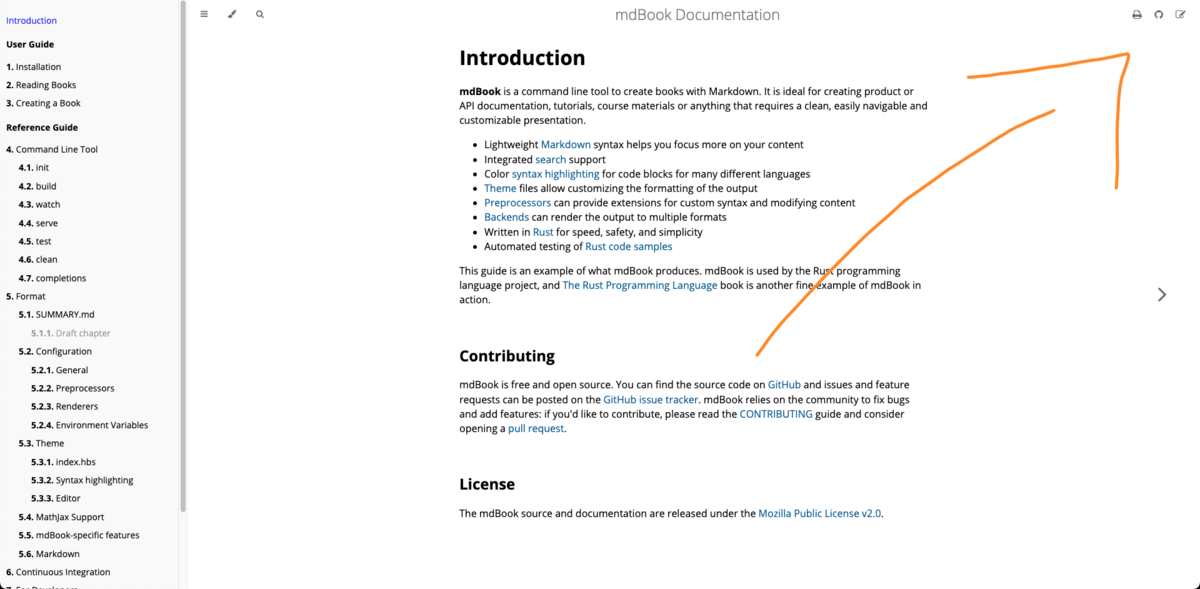
mdbookのドキュメントを見ていて、右上にGitHubのアイコンでソースコードレポジトリへのリンクが貼られているのを見つけました。

デフォルトで生成されるテンプレートには、このアイコンリンクは埋め込まれていません。
このやり方をメモします。
mdbookで右上アイコンにgitレポジトリのリンクを貼る
最終的なコードを下記に配置していますので、こちらも参照ください: github.com
やり方
やり方は簡単です。
プロジェクトrootに配置されているbook.tomlに、下記のような記載を追加するだけです。
[output.html] git-repository-url = "https://github.com/bioerrorlog/mdbook-example"
コード例: mdbook-example/book.toml at main · bioerrorlog/mdbook-example · GitHub
[output.html]のセクションに、git-repository-urlとしてレポジトリURLを指定します。
これで、アイコンとともにレポジトリへのリンクが右上に挿入されます。

アイコンを変更する
アイコンはデフォルトでGitHubアイコンですが、これは変更することができます。
変更するには、追加でgit-repository-iconを指定します。
[output.html] git-repository-url = "https://github.com/bioerrorlog/mdbook-example" git-repository-icon = "fa-gitlab"
git-repository-iconには、FontAwesomeのicon classを指定します。
この値はデフォルトではfa-githubですが、上記のようにfa-gitlabに変更するとGitLabのアイコンに変更することができます。

おわりに
mdbookで、右上アイコンにgitレポジトリのリンクを貼る方法を簡単にまとめました。
より詳細は公式ドキュメントを参照ください。
以上、どなたかの参考になれば幸いです。
[関連記事]